見出しのデザインが何パターンか用意されておりますので、変えることが出来ます。
見出しデザインの変更方法
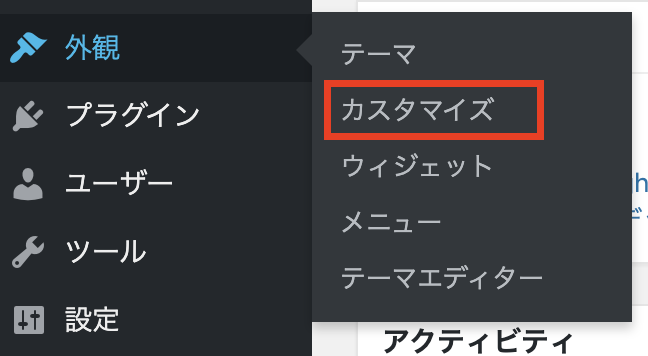
1.まずダッシュボードの「外観」-「カスタマイズ」からカスタマイズ画面へ移行します。
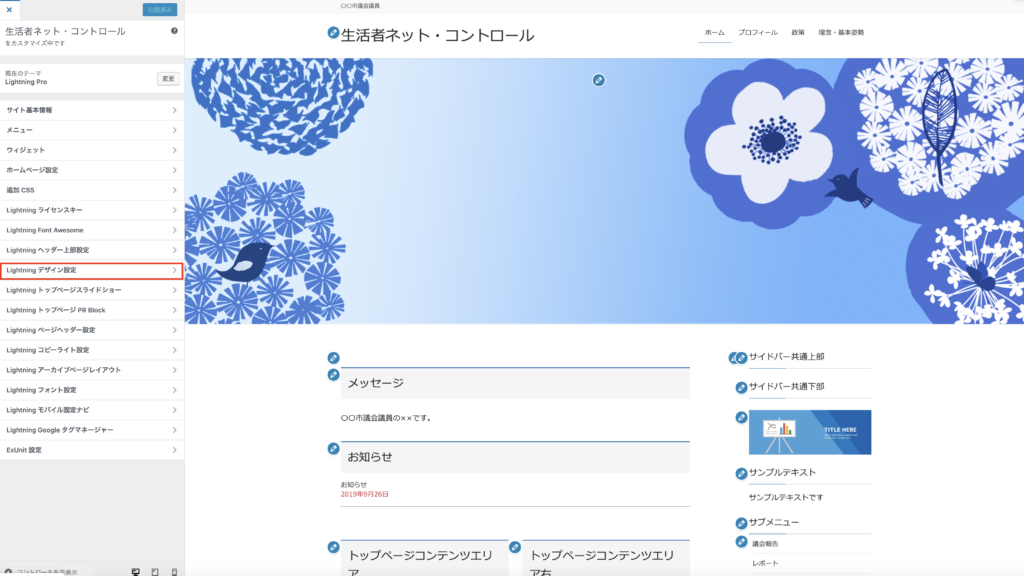
2.カスタマイズ画面へ移行したら、右サイドバーの「Lightning デザイン設定」をクリックします。
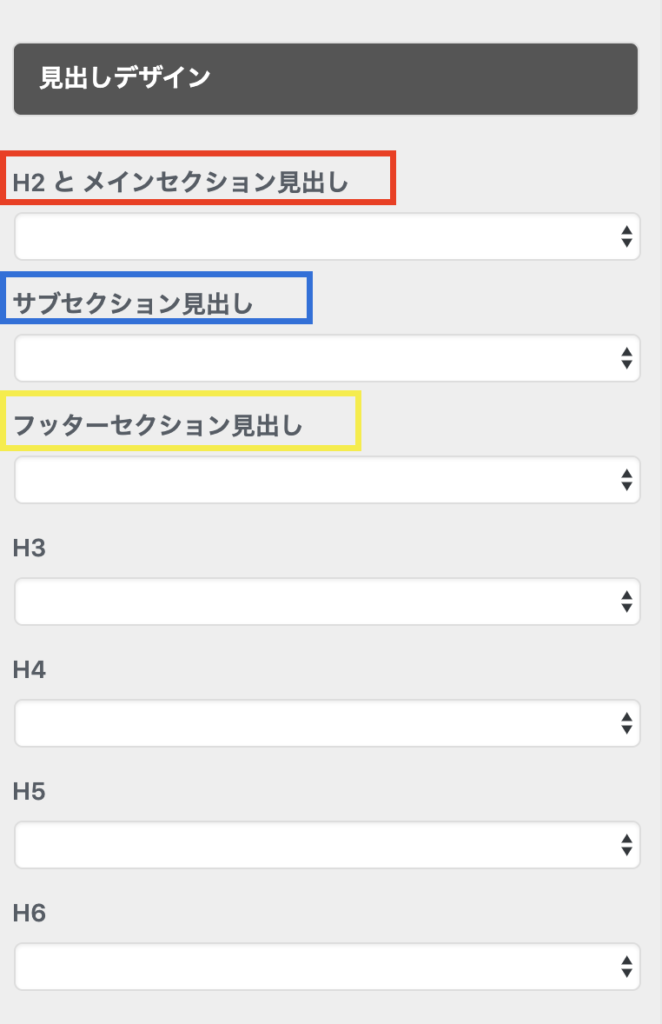
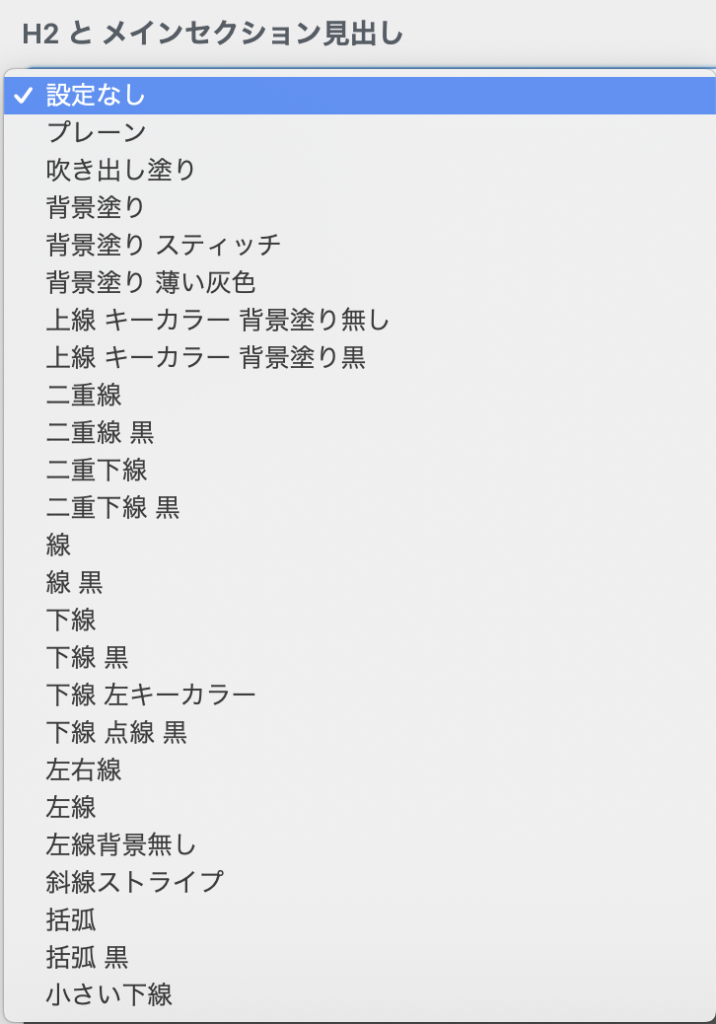
3.「Lightning デザイン設定」の中にある見出しデザインから好きな見出しを選ぶことが出来ます。
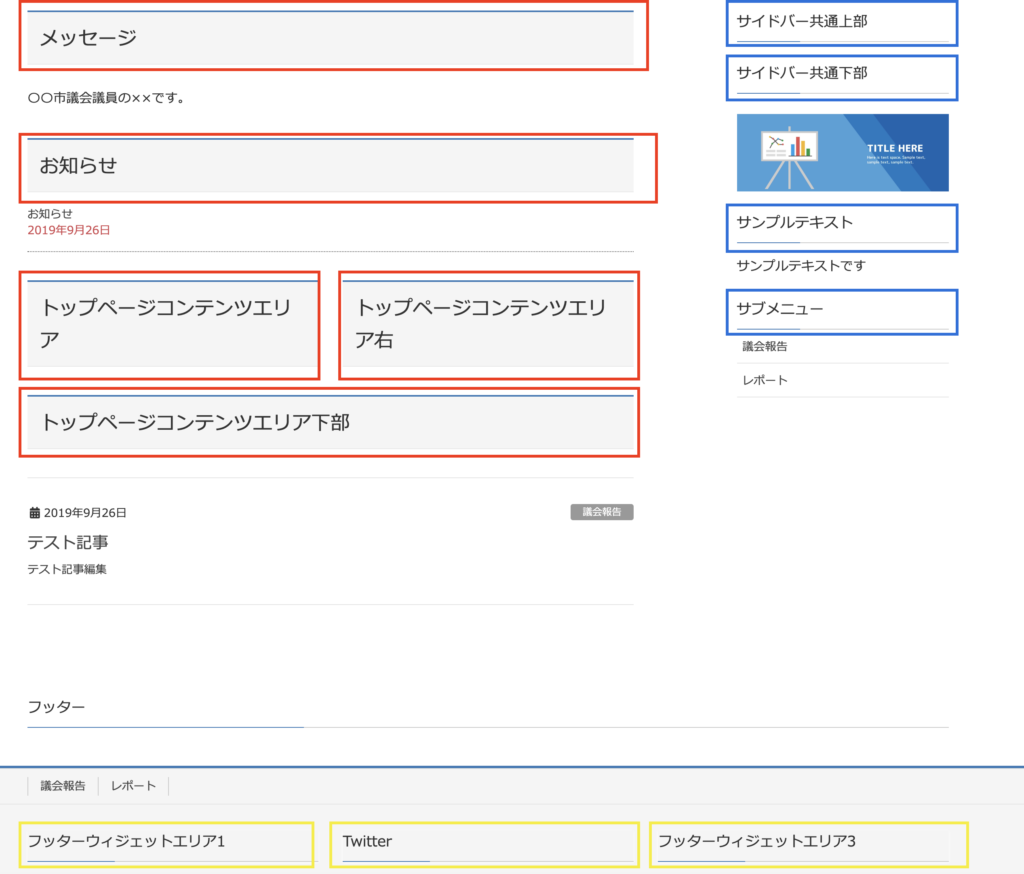
- H2とメインセクション見出しに該当するのは、トップページのメイン部分の見出しと見出し2
- サブセクション見出しに該当するのは、トップページのサイドバーの見出し
- フッターセクション見出しに該当するのは、トップページ一番下フッターウィジェットエリアの見出し
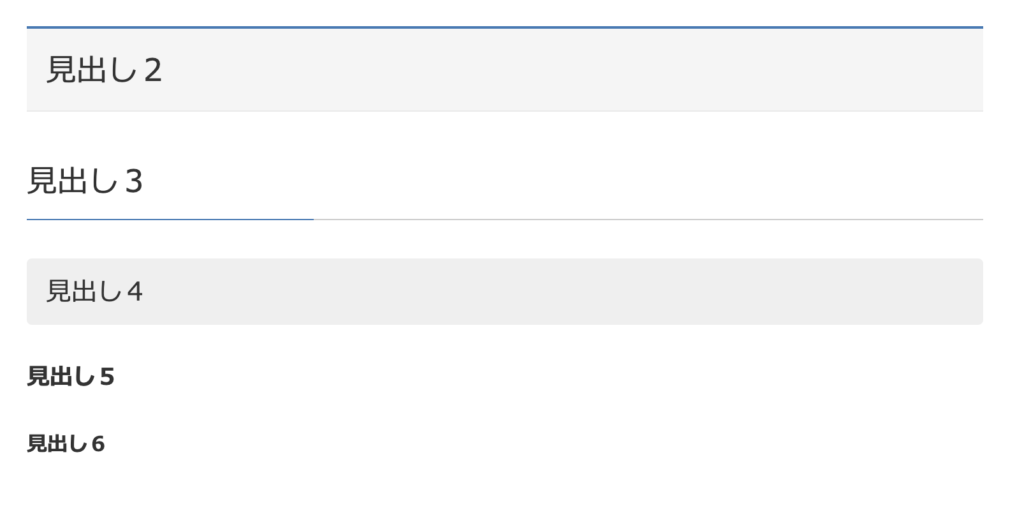
初期設定の見出しは以下のようになっています。
それぞれH2が見出し2、H3が見出し3、H4が見出し4、H5が見出し5、H6が見出し6に該当します。
見出しデザインの変更サンプル
H2とメインセクション見出し、サブセクション見出し、フッターセクション見出し、H3、H4、H5、H6それぞれに
以上のデザインが用意されています。また、色に関しては同じく「Lightning デザイン設定」で設定した色に準じるものになります。
見出しだけ色を変えたり、特定の見出しだけデザインを変えたりすることは出来ません。
それぞれ同じデザインが用意されているので、今回は「H2とメインセクション見出し」をサンプルにしたいと思います。
「H2とメインセクション見出し」のみ、設定すると「見出し2」だけでなく「トップページのメインセクション部分の見出し」も変更されますのでご注意ください。
↓赤い線で囲ってある部分が「トップページのメインセクション部分の見出し」です。
プレーン
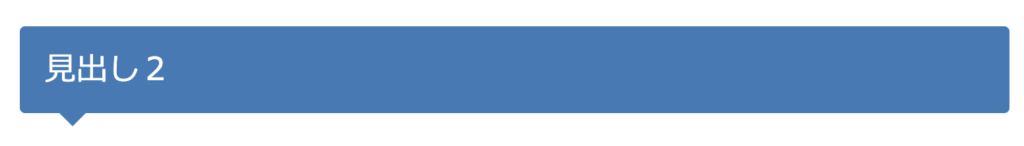
吹き出し塗り
背景塗り
背景塗り スティッチ
背景塗り 薄い灰色
上下キーカラー 背景塗りなし
上線キーカラー 背景塗り黒
二重線
二重線 黒
二重下線
二重下線 黒
線
線 黒
下線
下線 黒
下線 左キーカラー
下線 点線 黒
左右線
左線
左線 背景無し
斜線ストライプ
括弧
括弧 黒
小さい下線